Release notes for Episerver 7.5
(Released December 3, 2013)
These release notes describe the new features included in version 7.5, in relation to the previous version of EPiServer 7.
EPiServer version 7.5 includes the following:
- EPiServer Commerce – new functionality as described below
- EPiServer CMS (core/UI) – new functionality as described below
- EPiServer Framework (platform) – new functionality as described below
- EPiServer CMO – upgrade to support version 7.5
- EPiServer Mail – upgrade to support version 7.5
- EPiServer Relate – upgrade to support version 7.5
- EPiServer Find – upgrade to support version 7.5
- Add-ons – upgrade of the following add-ons to support version 7.5:
– Social Reach
– Google Analytics for EPiServer
– Self-Optimizing Block
– Publish from Office
– Spellchecker for TinyMCE
– Languages
The new features included in version 7.5 of EPiServer Commerce, EPiServer CMS and the EPiServer platform are described below.
EPiServer Commerce
Catalogs
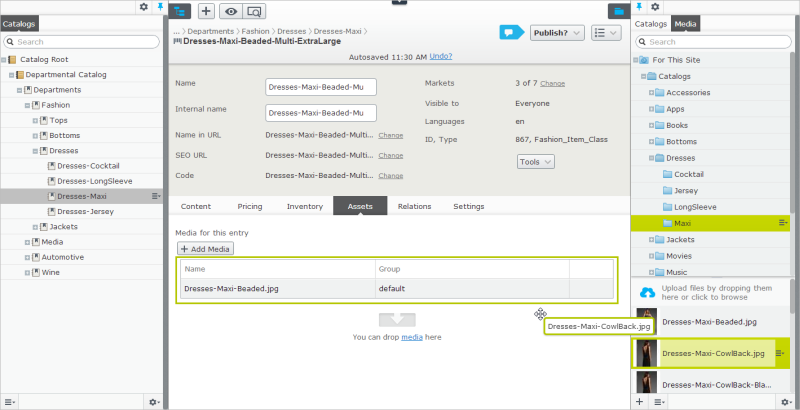
Catalogs are a central part of an e-commerce solution and in this version we have added an intuitive user interface for managing catalogs, based on the user interface introduced with EPiServer 7 CMS.

From the new Catalogs interface you can:
- Create, edit and delete categories, products and variants, as well as manage packages and bundles.
- Conveniently enrich product content through drag-and-drop from the media components in the Assets pane.
- Manage relations for catalog entries through drag-and-drop from the Catalogs gadget.
- Manage product categorization features such as drag-and-drop, and cut/paste/move for multiple selections of catalog entries.
- Manage pricing for products and markets through a new Pricing overview.
- Manage translation of product content in a similar fashion as for CMS content.
Multi-warehouse and inventory management
This allows for e-commerce managers to accommodate multiple stock locations by defining multiple warehouses and inventories, and to show product availability across all of these. The warehouse and inventory system can be extended and customized, or entirely replaced.
You can do the following:
- Define multiple warehouses and physical store locations from the user interface.
- Manage stock figures for product variants (SKUs) in these locations.
- Extend the system to be able to fulfill orders across warehouse fulfillment centers with custom code.
Multi-markets
The market features open up for targeted merchandising and a more personalized user experience by applying specific products, languages, currencies or promotions to selected customer groups.
With the new multi-market functionality you can do the following:
- Apply market filters to product listings and sales reports.
- Add market associations for catalog entries.
- Restrict campaigns to markets.
- Configure payment methods per market.
- Define pricing for markets and customer groups.
- Apply content personalization through the use of a market visitor group.
Customer groups
You can now add customer groups including both contacts and organizations. Both pricing and promotions that are targeted to specific contacts and organizations can be inherited by using customer groups.
Typed content model and partial routing
A typed content model makes it quicker and easier to develop new sites based on inheritance and strongly-typed access to data and properties.You can use CatalogRouteHelper to register routes based on catalog hierarchy, and/or SEO URI information for catalog nodes and entries. With the routes enabled, it is possible to implement IRenderTemplate<T> to declare renderers for the built-in catalog content classes.
Partial routing makes it possible to extend routing beyond pages. In EPiServer Commerce, partial routing is now used for presenting catalog data for editing in the new Catalog editing interface, and for product and catalog references.
EPiServer Find search provider
With this release, the EPiServer Find search provider has been included with EPiServer Commerce. This allows you to extend the built-in search to create advanced search options for navigating products on e-commerce websites.
Installation improvements
The following has been improved to make it easier to install and configure EPiServer Commerce for multi-site environments:
- Improved module installation with Commerce included in setup.exe.
- Easier installation of EPiServer Commerce to an existing site.
- Improved deployment of Commerce databases for easier configuration.
- Simplification of load balancing deployment so that only required components are installed.
- Optional installation of Commerce Manager.
New sample site
A new sample site has been developed for EPiServer Commerce, with basic e-commerce functionality demonstrating the use of multi-markets and warehouses, multiple shipments and in store pick-up features, as well as the typed content model and responsive design using Bootstrap. The sample site is available in the installation package.
Other enhancements
- New catalog entries can now be created through the Content Provider API.
- Reworking of the SEO URL for content.
- Search indexing possible from the Catalog Import tool.
- The asset system in ECF is now using the new content-based asset system in EPiServer.
- An asset migration tool for migration of files to the new asset management system is available.
- The event system in EPiServer Commerce has been replaced with remote events from the EPiServer Framework.
- The baseline cache support has been moved into the EPiServer Framework.
EPiServer CMS
Seamless editing
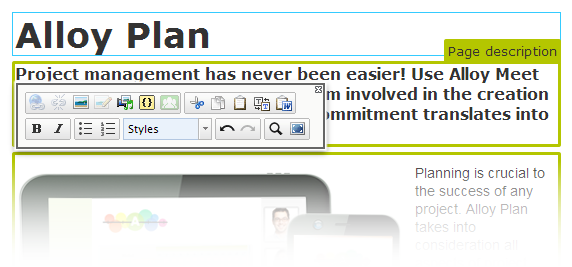
The fly-out editor has been removed for longstring and XHTML properties to make the editing experience more integrated. The property names are now also displayed when editing on the page by hovering the mouse cursor over the properties in question.

Improved language handling in the user interface
All content in the Pages gadget is shown by default when you switch to edit the website in another language. If you change language in the page tree structure, it will also change in the block folder structure. Other improvements have also been made for language handling, such as that for deleting language versions.
Improved reference dialog when removing content
The reference dialog has been improved to be more descriptive regarding the consequences of removing folders with content, pages, blocks and media files.
Using local folders
Blocks and media files share the same folder structure in the assets pane.
The following predefined folders are available:
- For All Sites. Content in this global folder can be used and shared between all sites in a multi-site installation.
- For This Site. Content in this folder is available for usage on a specific site only in a multi-site installation. This can be defined when adding a new site, for instance a campaign site, from the admin view.
- For This Page or For This Block. Content in this local folder is available only for one specific page or block and cannot be accessed from other pages or blocks. This is useful, for example, if you have images for a specific purpose, which may not be used elsewhere on the website.
Displaying blocks in different styles
You can define display options for any content that is displayed within a content area. The display option makes it possible for editors to vary the design or layout of, for example, blocks that are placed on a page. For developers this means that you can define tags that can be selected by the editor and then define specific renderings for these tags. In the Alloy templates this is implemented to let the editors select from “full”, “wide” and “narrow” layout.
Creating blocks from a content area on a page
Click Create a new block in the content area, either when editing directly on the page or in the All Properties editing view. When you use this option, the block will be saved locally in the For this page folder for the selected page.
Adding and editing a link collection
A link collection contains a group of links to content, for example, the footer on the start page of the Alloy templates. It is a quick way to add and rearrange links to pages, media, e-mail or external links. Pages and media on the website can be added through drag-and-drop to a content area.
Autostarting a client-side JavaScript module
Define Shell modules that this module has a dependency on on the client side by configuring module.config <moduleDependencies>/<add> Element attributes. The type of dependency has the following options (which can also be combined):
- Require. Default. This indicates that the named module needs to be started before this module.
- RunAfter. This module will start automatically after the named module has started.
EPiServer platform
Asset management system
The new asset system is based on content types and is fully integrated with both CMS and Commerce, with possibilities to convert VPP resources to assets. Assets now include both blocks and media files (images, documents, videos), as well as products in the Commerce catalog. Access rights for all content types are managed from the CMS administrative interface, as with pages in previous CMS versions.
Some of the features in asset management:
- Blocks and media files share the same folder structure and are filtered by content type.
- Media files have thumbnails in the lists and can be previewed and downloaded.
- Media files can be uploaded through drag-and-drop of multiple files into the media upload area. They can also be replaced through multi-file upload.
XCOPY deployment
Deploy sites simply by copying application files without any prerequisites on the web server (FTP deployment is supported). Supports both deployment in cloud environments and traditional deployments. NOTE that currently this feature only applies for CMS sites.
Some of the changes in the platform:
- No references to Program Files
- No absolute paths
- No server specific settings in web.config
- Provider-based events and files (BLOBs) to support cloud services, default providers included (see cloud providers below)
- No Windows Services*
* The requirement on Windows Service’s scheduler is removed so that you can run a scheduled job without a Windows service. The scheduling logic has been moved inside the web application and both Azure websites and traditional IIS deployment are supported.
Cloud support (Beta, only developer licenses available)
Support for running and deploying CMS in Azure and Amazon. As a developer you can now, for example, easily deploy CMS projects on Azure Web Sites backed by SQL Azure.
The new cloud providers for events enables elastic load balancing using cloud services. A new provider model is also available for storage of binary data (BLOBs) used by the new media system, the new cloud providers for BLOBs enables an efficient way of storing large data volumes in the cloud.
The following new providers will be released on the EPiServer NuGet Feed shortly after release:
- BLOB Provider integrated with Amazon S3. A BLOB storage provider for storage of file assets has been developed for Amazon S3. This provide an efficient way of storing large data volumes in the cloud, and supports efficient scaling in an Amazon cloud environment.
- BLOB Provider integrated with Azure BLOB Storage. A provider for storage of file assets has been developed for Azure, to be able to provide an efficient way of storing large data volumes in the cloud.
- Event Provider integrated with Amazon SNS and SQS. The event system now supports Amazon SNS/SQS for efficient scaling and deployment with Amazon.
- Event Provider integrated with Azure Service Bus. The requirement on Windows Service’s scheduler is removed so that you can run a scheduled job without a Windows service, to be able to run Azure websites.The scheduling logic has been moved inside the web application, and both Azure websites and traditional IIS deployment are supported.
As a developer you can now easily deploy CMS projects as Azure websites with SQL Azure, Azure BLOB Storage, and Azure Service Bus configured. The Azure Event provider is implemented to support elastic scaling in Azure.
Easy setup of new sites
It is now possible for webmasters to launch new sites, for instance for campaigns, directly from the CMS administrative interface without involving IT. The system will keep track of the license status and the number of launched sites.
Other enhancements
- Performance tuning of new APIs released in 7 RTM such as property access on typed models
- Scalability and performance tuning of routing (no longer loads child content to resolve URLs)
- Use custom HTTP Handlers as templates for all content (used by default for media)
- New APIs for content to simplify development: TryGet, GetBySegment and unified APIs to work with URLs (UrlResolver)
- Inherited access rights for content
- Provider system for Remote Events
- Provider system for BLOBs
- Lowercase URL segments by default
Removed features
- Quick Links gadget
- Container pages are no longer a built-in system type
References
- System requirements (select product and version 7.5)
- Installation instructions (select product and version 7.5)
- Downloads (select product and version 7.5)
- Developer guides/SDK (select product and version 7.5)
- User guides (select product and version 7.5)
