How to make Property LinkCollection use Visitor Groups
I have started to look some more into how the visitor groups are handled in EPiServer. It’s a function that allows parts of a text inside the editor to only be displayed for some user groups.
This function can be used other places also. For instance I wanted to make a LinkCollection where I could set for each link a visitor group.
I found one blog post by Paul Smith that show how we check if a user is in a visitor group.
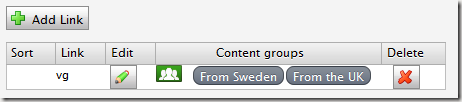
But first I had to extend the normal PropertyLinkCollection with an extra column for visitor groups.
To archive this I had to copy the user control that is used by the Link Collection property.
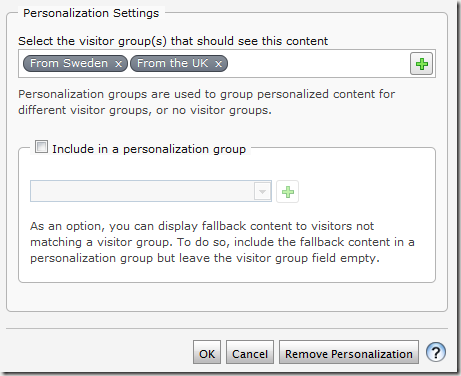
And I had to reverse engineer the popup function from the editor so I could set and retrieve the selected visitor groups. basicly its only to open a dialog like this
- EPi.CreateDialog(personalizedEditorUrl+"?groups="+groups+"&contentGroup="+contentGroup, onDialogComplete, onCompleteArguments , dialogArguments, {width: 460, height: 450, scrollbars:"no"});
where the url is
UriSupport.ResolveUrlFromUIBySettings("Editor/Dialogs/PersonalizedContent.aspx")
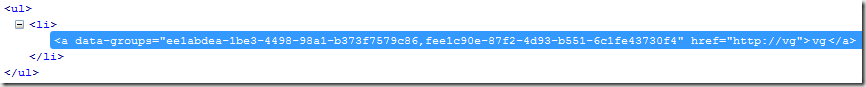
Then I needed to add these new attributes to the links. I just added them to the LinkItem as an attribute, so the new attributes will be added to the links link this:
In edit mode I then created a method that took an LinkItem as an argument and found out all the visitor groups it contains
- {
- string result = "";
- string result2 = "";
- var groups = GetAttribute(item, "data-groups");
- if (!string.IsNullOrEmpty(groups))
- {
- var store = new VisitorGroupStore();
- foreach (var id in groups.Split(",".ToCharArray(), StringSplitOptions.RemoveEmptyEntries))
- result += "<div class='epi_vg'>" + store.Load(new Guid(id)).Name + "</div>";
- if (result != "")
- result = "<div class='epi_pc_l'>" + result + "</div>";
- }
- var contentgroup = GetAttribute(item, "data-contentgroups");
- if (!string.IsNullOrEmpty(contentgroup))
- {
- foreach (var id in contentgroup.Split(",".ToCharArray(), StringSplitOptions.RemoveEmptyEntries))
- result2 += "<div class='epi_lg'><span>" + id + "</span></div>";
- if (result2 != "")
- result2 = "<div class='epi_pc_t'>" + result2 + "</div>";
- }
- return result + result2;
- }
- public override void CreateDefaultControls()
- {
- this.CopyWebAttributes(this);
- HtmlGenericControl htmlGenericControl = new HtmlGenericControl("ul");
- if (!string.IsNullOrEmpty(this.CssClass))
- htmlGenericControl.Attributes.Add("class", this.CssClass);
- this.Controls.Add(htmlGenericControl);
- var helper = new VisitorGroupHelper();
- var store = new VisitorGroupStore();
- foreach (LinkItem current in this.PropertyLinkCollection)
- {
- var groups = GetAttribute(current, "data-groups");
- var show = true;
- if (!string.IsNullOrEmpty(groups))
- {
- show = false;
- foreach (string id in groups.Split(",".ToCharArray(), StringSplitOptions.RemoveEmptyEntries))
- {
- var group = store.Load(new Guid(id));
- if (helper.IsPrincipalInGroup(EPiServer.Security.PrincipalInfo.CurrentPrincipal, group.Name))
- show = true;
- }
- }
- try
- {
- var url = new UrlBuilder(current.Href);
- bool isEPiServerPage = PermanentLinkMapStore.ToMapped(url);
- if (isEPiServerPage)
- {
- var page = DataFactory.Instance.GetPage(PermanentLinkUtility.GetPageReference(url));
- if (page != null)
- {
- if (!page.ACL.QueryDistinctAccess(AccessLevel.Read))
- show = false;
- }
- }
- }
- catch { }
- if (show)
- {
- HtmlGenericControl htmlGenericControl2 = new HtmlGenericControl("li");
- Literal literal = new Literal();
- literal.Text = current.ToMappedLink();
- htmlGenericControl2.Controls.Add(literal);
- htmlGenericControl.Controls.Add(htmlGenericControl2);
- }
- }
- }
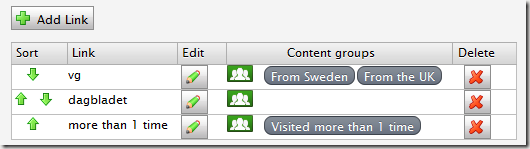
I also added a check if the link points to a episerver page that only displays links that the user have read access to.
Then
will return
and the link vg is removed
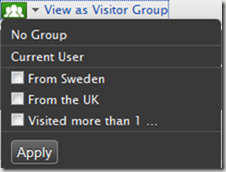
The only think I than lack is the ability to change the visitor groups in view mode. like this
I need to make my property implements the IPersonalizedRoles
- [PageDefinitionTypePlugIn]
- [Serializable]
- public class PropertyLinkCollectionWithContentGroups : PropertyLinkCollection, IPersonalizedRoles
- {
- public PropertyLinkCollectionWithContentGroups():base()
- {
- }
- public override IPropertyControl CreatePropertyControl()
- {
- return new PropertyLinkCollectionWithContentGroupsControl();
- }
- protected string GetAttribute(LinkItem linkItem, string key)
- {
- if (linkItem.Attributes.ContainsKey(key))
- return linkItem.Attributes[key];
- return "";
- }
- public override IEnumerable<string> GetRoles()
- {
- List<string> list = new List<string>();
- foreach (var link in Links)
- {
- var groups = GetAttribute(link, "data-groups");
- if (!string.IsNullOrEmpty(groups))
- {
- foreach (string id in groups.Split(",".ToCharArray(), StringSplitOptions.RemoveEmptyEntries))
- {
- if (!list.Contains(id))
- list.Add(id);
- }
- }
- }
- return list;
- }
- }
and only return the id’s in a list of strings. then the visitor group filer will so these groups
The code is on property file, and one user control. If you copy those down and place them in a folder named Itera and add EPiServer.ApplicationModules and EPiServer.UI to your reference and compile then you are good to go.







Added some code in the CreateDefaultControls() that checks if the link points to a episerver page, and then checks access rights
Very nice, was thinking about this myself so you beat me to it!
Thanks David, and sorry I beat you to it :)
Looks sweet!