Helping the editors to take the right decisions with control adapters
Sometimes when I’m out helping partners and customers I’m getting quite disappointed of the small things that developers don’t do to help editors do their daily work. Sure, we can develop good solutions and great plugins, but there are other small steps to easier the editors day at work.
Pagetypes
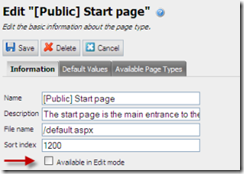
Hide the pagetypes that are not in use or only shall be created one time on the site (f.ex. the startpage, loginpage, searchpage). This limits the list of pagetypes the editor have to choose from when wanting to create a new page. It’s easy, just tick this checkbox.
Use the Available Page Types panel. This will limit the list for the editors even more.
Sort the pagetypes so the most used templates will appear at the top of the list when an editor creates a new page.
Properties
Sort the properties for the pagetype. It’s not a good idea to have important properties at the bottom of the panel. If you have take a look at the public package from EPiServer, the writer property is below both MainBody and SecondaryBody. Even with a high screen resolution you will probably forget this property if you do not scroll the whole way down to find it.
Use the Help Text
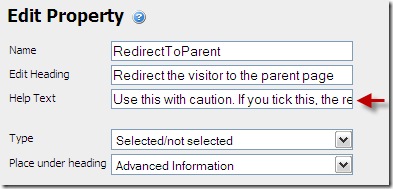
Ever used the Help Text for the property ?
During development and just after the release of the solution the name of the property and the purpose of the property is well known. But after a couple of months and you log in to the solution this purpose is not often that clear.
I try to use the Help Text, often together with the webmaster of the site. The users often have a better way of explaining the purpose than the developer and together you can create a informative text. The downside is that i found out that the editors newer took a look at this text. Since not all properties have a Help Text, the editor did not keep their mouse above the label for a couple of seconds to see if the Help Text appeared (yes, that’s the way to show the Help Text).
So the solution in my case were control adapters and a little javascript displaying the Help Text as a information box on the page.
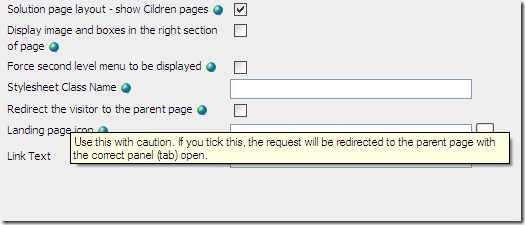
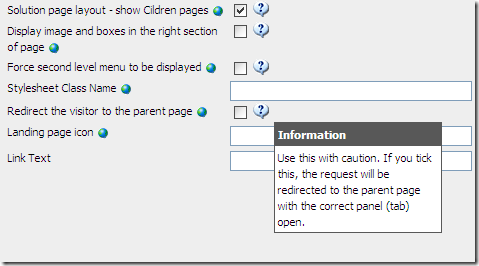
By using control adapters I’m adding a questionmark after the property to inform the editor that the property has a Help Text which will give more information regarding the purpose of the property.
By using the mouseover event I display the Help Text for the editor and the editor can easily se which properties that have a Help Text.
Control Adapter
It’s easy to add a new control adapter in the AdapterMappings.browser file. In my case i needed a new control adapter for each property type I wanted to use with the questionmark. Here is one:
1: <adapter controlType="EPiServer.Web.PropertyControls.PropertyStringControl"
2: adapterType="SuoWeb.PublicWeb.Library.ControlAdapters.PropertyStringAdapter" />
3:
Here are the code if you would like to take a look.
Base adapter for all properties PropertyStringAdapter
Javascript BoxOver.js
Some issues
The rendering of the properties differ. It differ for the different types and if the property is required or not. It’s also worth mentioning that the control adapters should be tested when you do Compare Languages if you have a globalized site. I had to remove rendering of my Help Text in this mode.
Don’t forget editors when your solution has left your computer and gone in production.





Great post Øyvind! Such a simple solution can really do a lot to help editors. Thereby we as developers can focus on developing new features instead of explaining old ones, so in the long run we are helped as well.
/ Joel Abrahamsson (joel.abrahamsson@nansen.se)
Agreed. Nice work.
mmmm - that's quite a yummy idea. Great job!
/ mnield
Nice post. I really think we do way to little to help the editor (generally). Even these small thinngs is of major importance that could really improve and make the work of the editor way more efficient!
Thanks!
A small comment, could you just check the links of the provided code, they don't seem to work.
thanks.
gustaf
If you need the files from the blogpost, please send me an email oyvind@episerver.no and I willl send them to you.