Enable Sticky View for Catalog content
No one likes slow UIs. That is also true with the Catalog UI. It can be sluggish at times, especially when you publish a product, it will switch to On Page Edit view, which is, in most of the cases, not fast enough. Sticky View was introduced to address that issue in CMS UI, however until now Sticky View for Catalog content is still disabled. When we wait for Commerce team to work on that, there is a workaround for the problem.
The default view you want to see, as well as the publish view (i.e. the view after a content is published) can be defined in an UIDescriptor, like this
[UIDescriptorRegistration]
public class FashionProductUIDescriptor : UIDescriptor<FashionProduct>
{
public FashionProductUIDescriptor()
: base(ContentTypeCssClassNames.Container)
{
DefaultView = CmsViewNames.AllPropertiesView;
PublishView = CmsViewNames.AllPropertiesView;
}
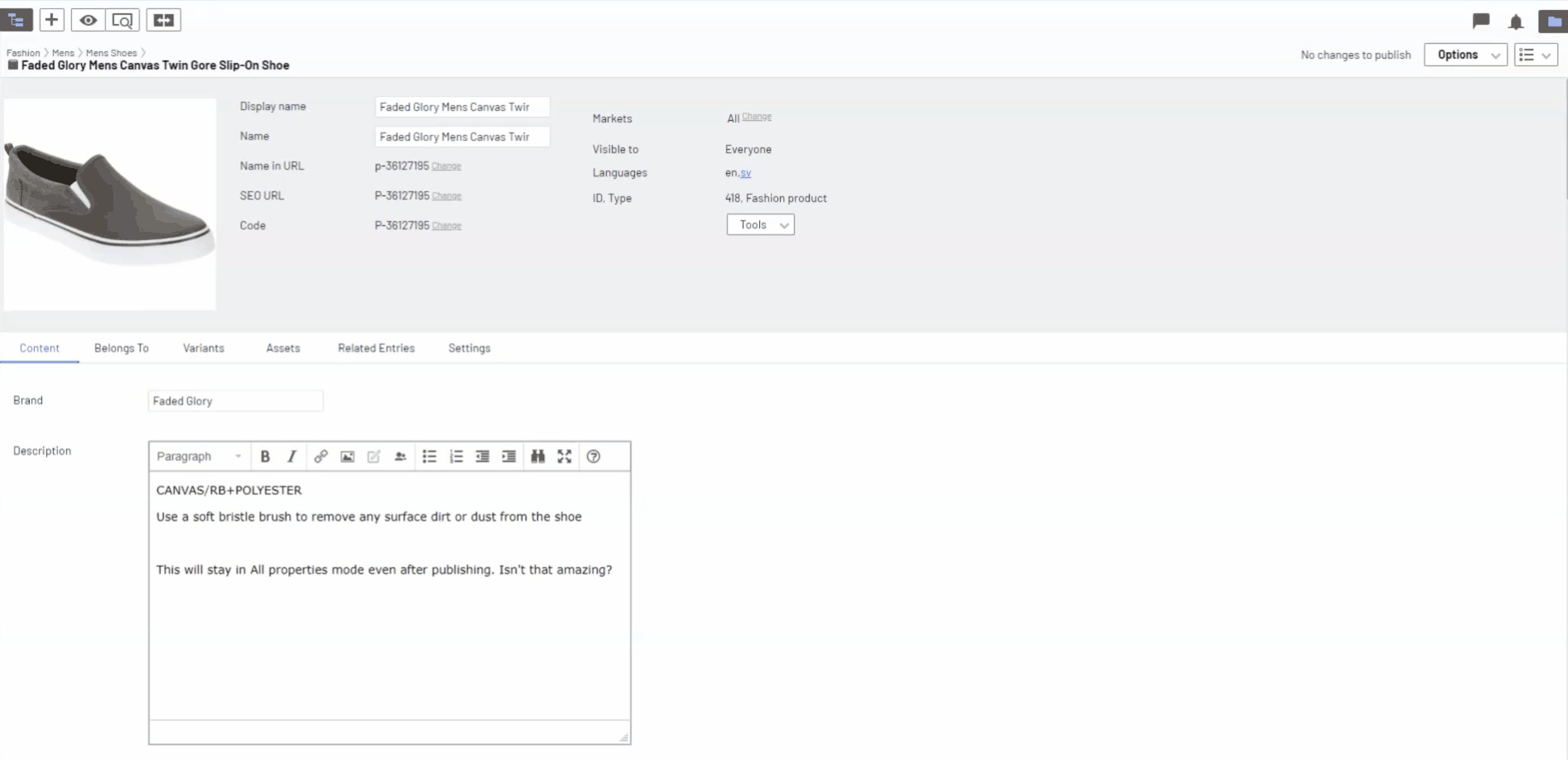
}With this UIDescriptor, whenever you open a content of type FashionProduct, the default view will be All Properties. And if you make changes and publish, it will stay in that mode. While it's not really Sticky View, it's quite close and it helps with the original issue.

The tricky part here is that, you would have to define an UIDescriptor for each and every of your strongly typed content type. You can't define an UIDescriptor on ProductContent or EntryContentBase as there are already framework UIDescriptor(s) for them, and having two UIDescriptors with same TypeIdentifier will break your site. While copy and paste is not a fun thing to do, it might be bearable.

Hey Quan,
This is amazing. I have done something like this before but with a different approach.
Another way of sticking with the UI is to supply the PageHeader as a tab group.
That should preview it on the top of the info panel -
Ofcourse this is slightly lengthy because it must be on every property but definitely a workaround.
Nice tip Quan Mai.
If you have a Base Product class that all your Product types inherit from you could use this for your UIDescriptor.