Deploying Commerce to Azure Web Apps
Note: Azure Web Apps used to be called Azure Web Sites, see Microsoft’s announcement for details.
This document describes how to set up an EPiServer Commerce site (8.12 and above) to run on Azure Web Sites. In this scenario a Commerce Core site is installed and most steps can also be applied to sites via VS extension and installing NuGet packages. Refer to Azure Web Apps for more detailed information about Azure.
Requirements
- The Azure Management Portal requires an account with login details.
- A specific cloud enabled license is required, refer to the EPiServer License Center to get this.
- Deploying to cloud based websites requires that each deployed application and module is designed for cloud.
For sites upgraded from 7.5 and higher, refer to Upgrading and deploying Commerce to Azure Web Apps for more information.
Cloud website setup
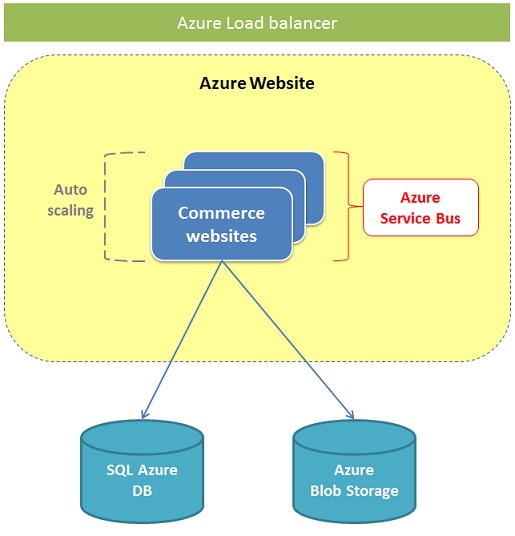
Like EPiServer CMS webite on Azure, the Commerce website can be run on Azure Web Site environment with multiple instances. The website instances share the same Azure SQL database, and the blob storage in Azure is used for storing of the file binary data. Load balancing is applied and the Azure Service Bus manages events between the CMS websites.

Follow the steps below to create an EPiServer Commerce website running in an Azure Apps environment.
1. Creating a site
- In Visual Studio, select Tools > Extensions and Updates menu. In the dialog, select Online and Search EPiServer CMS Visual Studio Extension then install extenstion. Refer to Visual Studio Gallery for more information about EPiServer Extension.
- Create a new project by selecting New > Project > Visual C#, and then EPiServer > EPiServer Web Site. In the dialog select Empty, uncheck "Add EPiServer Search", to use search functionality when running in Azure see section "Search in Azure" on Deploying to Azure Web Apps.
- Install the NuGet package EPiServer.Commerce, to latest version (or 8.12 at least).
- Install the NuGet package EPiServer.Commerce.Azure to the project.
-
Add the cloud license to the website, this will be used and activated later when deploying the website to Azure.
2. Creating Azure resources
Refer to section "Creating Azure resources" on Deploying to Azure Web Apps for more information.
3. Updating configurations
Refer to section "Updating configuration" on Deploying to Azure Web Apps for more information.
4. Deploying
- Refer to Deploying section on Deploying to Azure Web Apps for more information about how to deploy an EPiServer site.
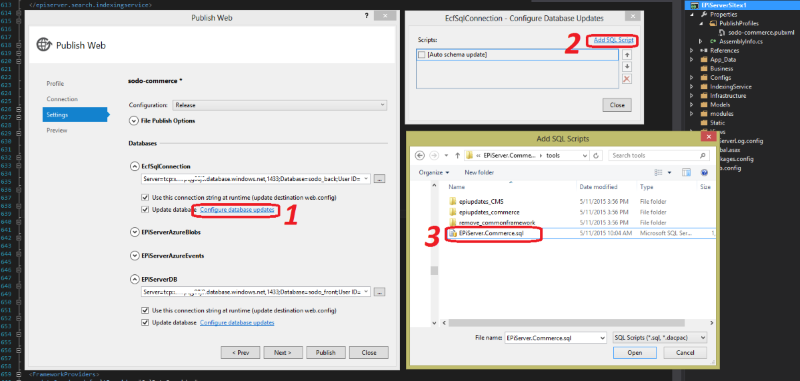
Note that since Commerce has two databases, we need to add two scripts in the Add SQL Script step:
- EPiServer.Cms.Core.sql under [SolutionDir]\packages\EPServer.CMS.Core.x\tools\ to EPiServerDB
- EPiServer.Commerce.sql under [SolutionDir]\packages\EPiServer.Commerce.Core.x\tools\ to EcfSqlConnection

- When the database has been successfuly created, run the Update-EPiDatabase command in the Package Manager Console.
5. Changing the site URL
- Refer to Changing the site URL section on Deploying to Azure Web Apps for more information about how to config the site URL.
6. Build site index
Build content index
- Refer to Search in Azure section on Deploying to Azure Web Apps for more information about how to build the content index.
Rebuild catalog index
- Access Commerce Manager.
- Go to Administration > System Settings > Search Index, click on Rebuild Index, the catalog index will be restored in your storage.
Note: If you are using LuceneSearchProvider as default search provider, you need to do some more extra steps:
- Open Mediachase.Search.config, in SearchProviders, and set the attribute defaultProvider to LuceneAzureSearchProvider.
- Set your connectionStringName so that the provider has the name="LuceneAzureSearchProvider" matching with your Azure Storage name (in connectionStrings.config) and storage="<container you want to index>".
- Set the connectionStringName in Indexers tab matching with your Azure Storage name (in connectionStrings.config) and basePath is "<container where you want to store build info>".
Example of search config in Mediachase.Search.config, defined for using Lucene on Azure:
<?xml version="1.0" encoding="utf-8"?>
<Mediachase.Search>
<SearchProviders defaultProvider="LuceneAzureSearchProvider">
<providers>
<add name="LuceneSearchProvider" type="Mediachase.Search.Providers.Lucene.LuceneSearchProviderMediachase.Search.LuceneSearchProvider"
queryBuilderType="Mediachase.Search.Providers.Lucene.LuceneSearchQueryBuilder, Mediachase.Search.LuceneSearchProvider"
storage="<your_physical_path_index>" simulateFaceting="true"/>
<add name="LuceneAzureSearchProvider" type="Mediachase.Search.Providers.Lucene.LuceneAzureSearchProvider, Mediachase.Search.LuceneAzureSearchProvider"
queryBuilderType="Mediachase.Search.Providers.Lucene.LuceneSearchQueryBuilder, Mediachase.Search.LuceneSearchProvider"
storage="indexcontainer" connectionStringName="EPiServerAzureBlobs" simulateFaceting="true"/>
</providers>
</SearchProviders>
<Indexers basePath="indexcontainer" connectionStringName="EPiServerAzureBlobs">
<add name="catalog" type="Mediachase.Search.Extensions.Indexers.CatalogIndexBuilder, Mediachase.Search.Extensions"/>
</Indexers>
</Mediachase.Search>
See also
- Deployment scenarios
- Deploying to Azure Web Apps
- BLOB storage and and BLOB providers
- Upgrading and deploying Commerce to Azure
Last updated: May 26, 2015
