Question about Addons
Yes, you add the location of where the menu goes depends on what you set on the path param in the UrlMenuItem in your menu provider for example for adding in to the admin section under the examples sub section but if you use an existing path it will add it there. You can get the paths from decompiling the assmeblies
var urlMenuItem1 = new UrlMenuItem("Custom Admin Page 1", MenuPaths.Global + "/cms/admin/examplesub1", "/ExampleAdmin/FunctionOne");
urlMenuItem1.IsAvailable = context => true;
urlMenuItem1.SortIndex = SortIndex.First + 100;
urlMenuItem1.AuthorizationPolicy = CmsPolicyNames.CmsAdmin;As for a tutorial, I ran the CMS 12 upgrade masterclasses and here's an excerpt from my excercise book. The key thing to make sure about is that the code for the UrlMenuItem url matches the path in your controller, e.g you see below the "/ExampleAdmin/FunctionOne" matches the fcontroller name (without controller) and action
Create a Controller for the Admin Plugin
Under the controllers folder create a new class file called CustomAdminPageController and copy the following code
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Mvc;
namespace AlloyMvcTemplates.Controllers
{
[Authorize(Roles = "CmsAdmin,WebAdmins,Administrators")]
[Route("[controller]")]
public class CustomAdminPageController : Controller
{
// GET
[Route("[action]")]
public IActionResult Index()
{
return View();
}
}
}
Create a View for the Admin Plugin
Under the Views folder create a new folder CustomAdminPage and add a razor file called Index.cshtml
Copy the following code in
@using EPiServer.Shell.Navigation
@{
Layout = string.Empty;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Content Security Policy Management</title>
@Html.CreatePlatformNavigationMenu()
<style>
body {
margin: 0;
padding: 0;
}
div.admin-container {
display: inline-block;
margin-top: 60px;
padding: 10px;
}
</style>
</head>
<body>
<div class="admin-container">
<h1>
My Custom Admin Page 1
</h1>
</div>
</body>
</html>
Create the Admin Menu Provider
Under the Business folder create a new folder called Admin and inside create a class file called CustomAdminMenuProvider.cs
Copy the following code in to the file
using System.Collections.Generic;
using EPiServer.Shell.Navigation;
namespace AlloyTemplates.Business.Admin
{
[MenuProvider]
public class CustomAdminMenuProvider : IMenuProvider
{
public IEnumerable<MenuItem> GetMenuItems()
{
var adminModule = new UrlMenuItem("Custom Admin Module", "/global/cms/customadmin", "/CustomAdminPage/Index");
adminModule.IsAvailable = context => true;
adminModule.SortIndex = 100;
var urlMenuItem1 = new UrlMenuItem("Custom Admin Page 1", "/global/cms/customadmin/pageone", "/CustomAdminPage/FunctionOne");
urlMenuItem1.IsAvailable = context => true;
urlMenuItem1.SortIndex = 100;
var urlMenuItem2 = new UrlMenuItem("Custom Admin Page 2", "/global/cms/customadmin/pagetwo", "/CustomAdminPage/FunctionTwo");
urlMenuItem2.IsAvailable = context => true;
urlMenuItem2.SortIndex = 100;
return new List<MenuItem>(3)
{
adminModule,
urlMenuItem1,
urlMenuItem2
};
}
}
}
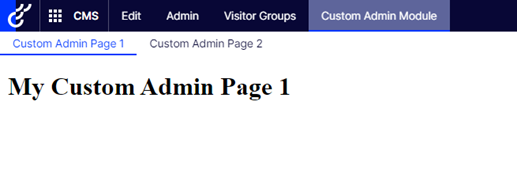
Each of the UrlMenuItem objects above configures a new sub section of the admin area. When this step is completed you should see this in the admin area (note this is a slightly older version before the menu moved to the left

Thank you alot Scott!
Where can i find this masterclasses for CMS 12?
Great Regards
Mikael
Here's a recent blog post about creating an add-on for CMS 12 -- https://www.davidhome.net/blog/optimizely-content-cloud-cms-apps-add-ons-tips-tricks
(Not written by me, to be clear.)

Hi all!
I'm looking on the addon part of Optimizely and have some questions that is hard to find any answer on.
My questions is
1. Is it possible to exend following menu with the MenuProvider? If it possible how can i add some menu item in some sections?
2. When I have create a Razor-package for my view and can load it as a model. But when i try to access the first page I get that views are not found.
The folder structure looks like:
3. Do it exist a good tutorial how to setup an Addon for Optimizely 12 with best practice etc?