Required fields support in Optimizely Graph
It's been possible to have "required" properties (value must be entered) in the CMS for a long time. The required metadata haven't been reflected in Graph - until now. Its now possible to get the GraphQL schema updated, to get information about which fields that always has a value.
Configure CMS
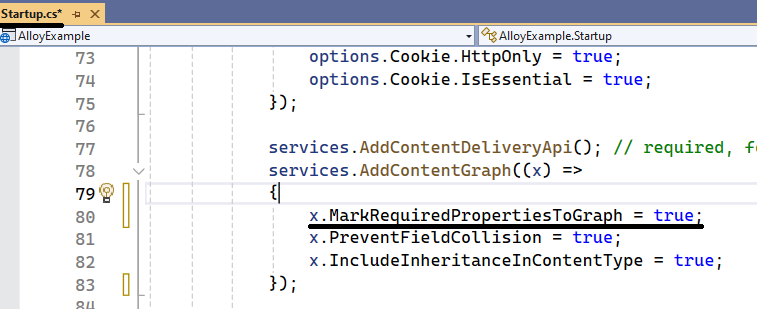
The CMS must be configured to send metadata about required (value must be entered) properties to the GraphQL schema. We had to add this configuration setting, to not create a breaking change for the 3.11.0 release. The default value is 'false'.

Set property as required
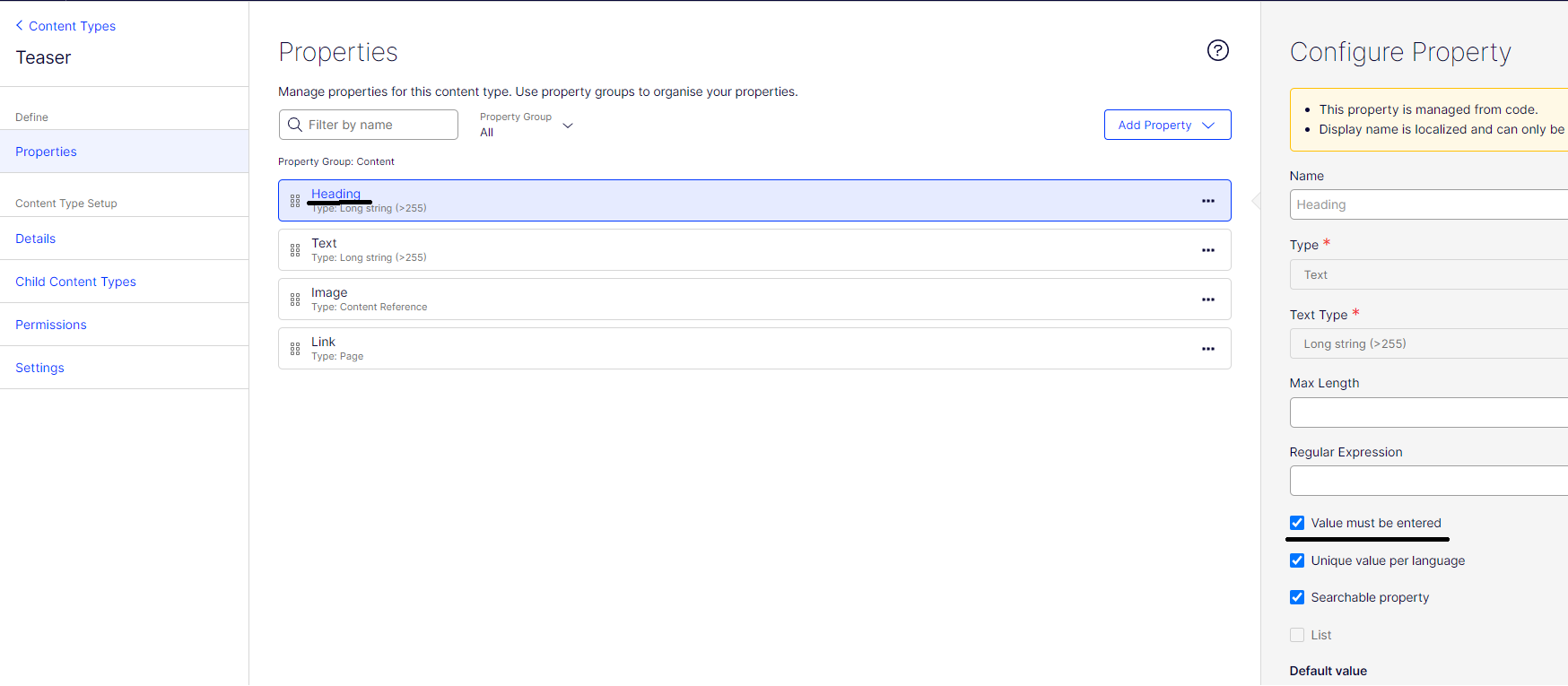
Here is an example of the property "Heading" in the "TeaserBlock" content type. This property is set to be "required" (value must be entered).
GraphQL query with required support
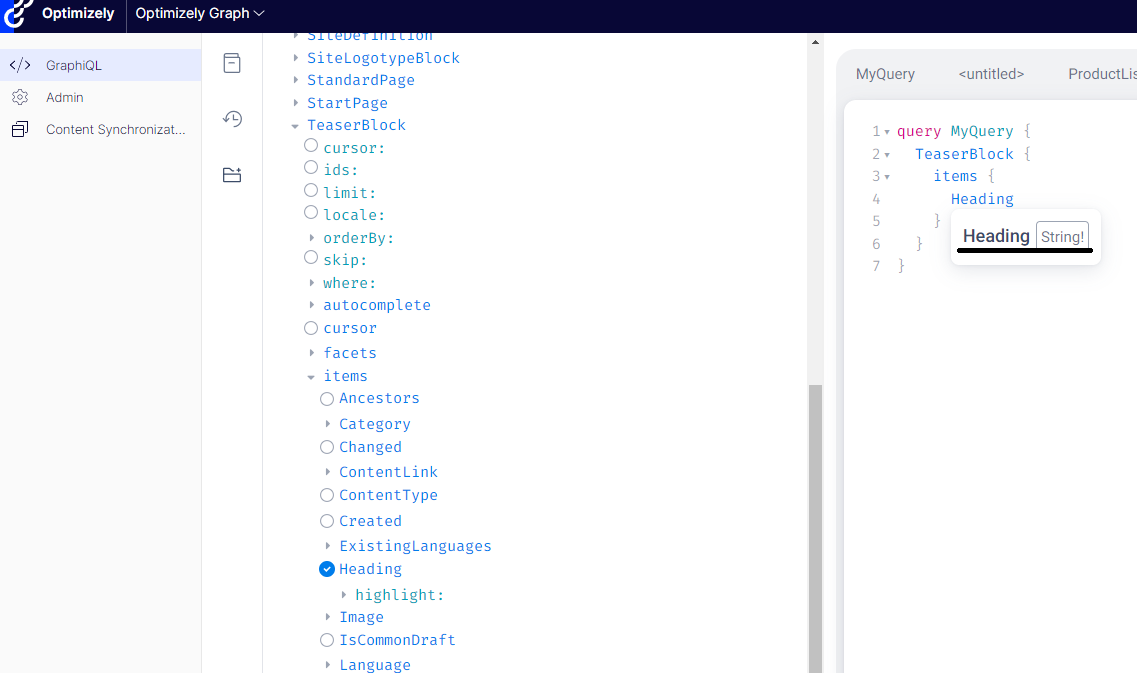
The GraphQL query is now configured to know that the field always has a value



Comments