What does this mean for me?

As a Business Practitioner
Our SaaS CMS will represent:
- Better enablement for a headless solution
- Total Cost of Ownership (TCO) will be reduced (implementation and maintenance)
- Improved editorial experience
- Always get the latest features and updates

As a Developer
Our SaaS CMS will represent:
- Same core code base, but better support for headless solutions
- Removing the need and heavy dependency on .NET developers and .NET specific configurations
- Expand the support of more front-end coding framework
- More out-of-the-box integrations
- Reduced learning curve required to get started with the product
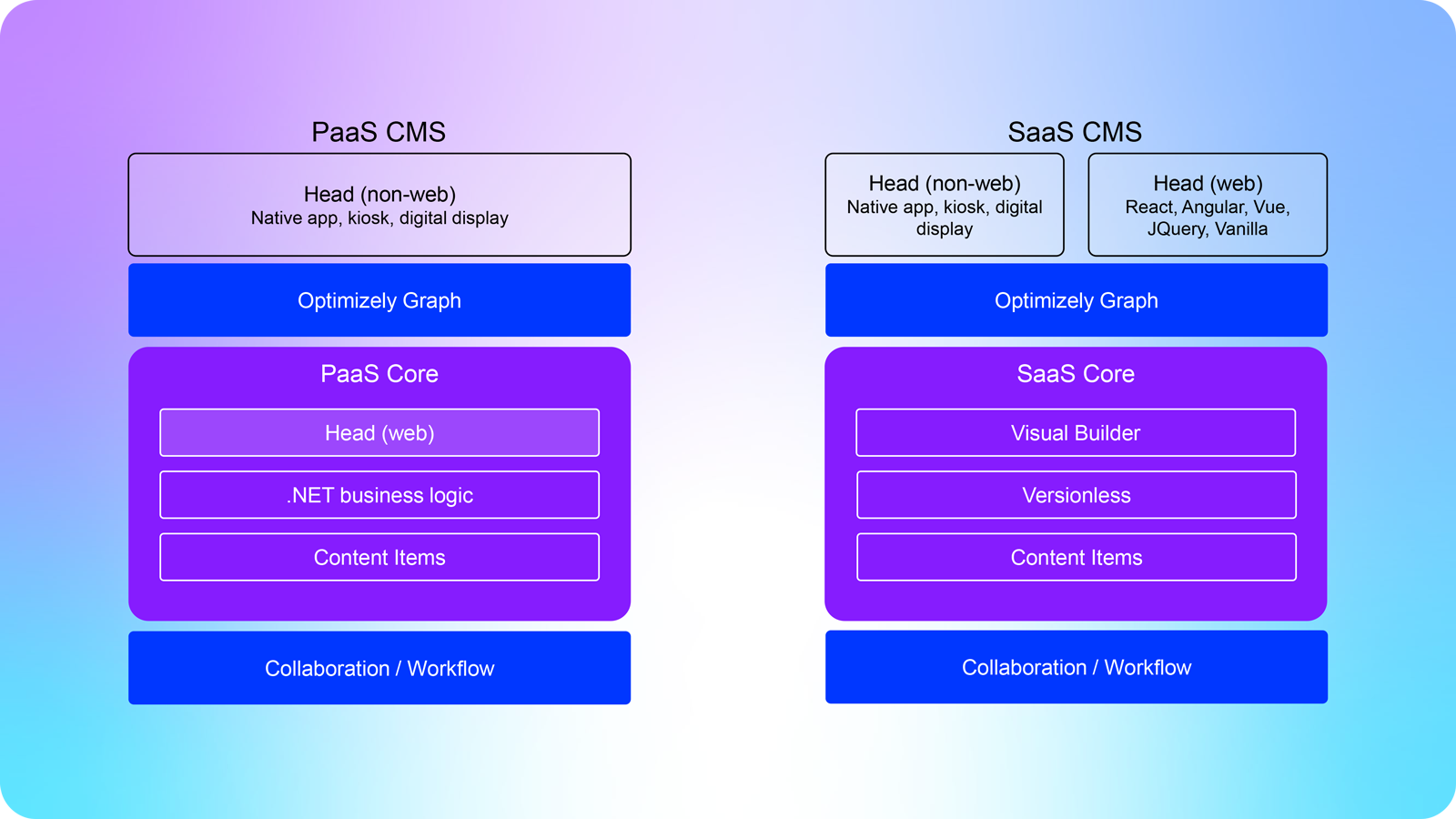
How is this different from the original (PaaS) CMS?
One of the main differences between the PaaS CMS and the SaaS CMS, is how we've decoupled the head from the core. As you can see from the diagram below, the presentation layer used to be embedded in the solution using MVC framework, forcing the dependency of a .NET developer to integrate the front-end into the solution. Not to say that was the only way to implement the PaaS CMS, but in most cases, that is how it's typically done. With the SaaS CMS, we've pulled that out, and now, you can host your front-end completely on platforms such as Vercel and Netlify.
The next biggest difference, which is one of the common selling points for any SaaS product, is that it is versionless. With PaaS, you are dependent on the .NET developer to apply an upgrade, and fix any issues that might appear with the upgrade on any of the customizations. Whereas with SaaS, your CMS is managed and automatically upgraded by Optimizely.

Feature Comparison
PaaS CMS |
SaaS CMS |
|
| Automatic Upgrades CMS will be upgraded automatically to the latest release. |
||
| .NET Dependency Requiring .NET developer and framework. |
||
| Customization Advanced customization capabilities such as custom properties and scheduled jobs. |
||
| Implementation Effort The level of effort needed from a development/coding perspective to set up and implement. |
High | Low |
| Rule Based Personalization | via audiences / visitor groups | via audiences |
| Editing Experience The content editing experience within the CMS. |
via pages / blocks | via Visual Builder |
| Front-End Rendering How the front-end is implemented by default. |
ASP .NET MVC | Your front-end framework of choice |
| Forms | via ODP forms | |
| Headless APIs Built-in | Requires additional implementation (such as Content Definition API, Content Delivery API, and Content Management API) | via Optimizely Graph and REST API |
| REST Content Management APIs | REST Content Management APIs | REST API |
| Multi-language Support |

Visual Builder
What is Visual Builder? Optimizely Visual Builder is our latest editing experiences for users in our CMS. It's a sleek, new visual editor built for the marketer that makes creating and editing pages a breeze with side-by-side editing of your website, tablet, or mobile experience.
Visual Editing:
State-of-the-art, side-by-side editing with intuitive drag-and-drop functionality built for marketers, no code required.
Multi-Language Management:
Ability to create and preview content in various languages.
Interactive Preview:
Test forms, buttons, and other interactive elements before publishing in the preview mode and interact with these elements just as visitors would on the live website.
Custom Elements:
Build reusable components like buttons, banners, or hero sections that can be created and managed both in the UI and in code, providing maximum flexibility to marketers and front-end developers alike.
Template Management:
Save and re-use experience and section templates
Multi-Step Workflows:
Content Approval process to match your team's needs
Developers
Are you a developer? Here is what you need to know:
Where can I find the documentation?
Do you have any education/learning material?
We will have our eLearning content on Academy, as well as additional content such as Masterclass available.
What integrations will you have available?
We are prioritizing integrations with Optimizely CMP, Web Experimentation, and Optimizely Data Platform.
Can I host my front-end on other platform besides Vercel?
Does it support on-page editing (OPE)?
Yes it does.
Do you have a Javascript / Typescript package available to connect to the API?
No, we do not have one right now. You will need to create your own implementation through the use of Graph.
What is a content item?
A content is an experience or a media item that is indexed within Optimizely Graph.
Experiences can be pages (for websites) or experiences (for mobile). No matter what state (published, unpublished/draft, archived, etc) the experience is in, they are still counted. Each language the experience is in is considered a content. For example, if one experience is in 3 languages, that's 3 content items.
Media items are any assets that is downloadable. Things that are considered media items but are not limited to: images (jpg, png, gif, etc), videos (mp4, mov, mpeg, etc), documents (PDF, Word, Excel, etc), compressed files (zip, rar, tar, etc).
Existing Customers
Are you an existing Optimizely Content Management System customer? Here is what you need to know:
Will I be able to migrate to SaaS?
Customers who have purchased the PaaS CMS (but not implemented yet), will be able to switch to the SaaS CMS if they choose to. However, it is recommended that customers who are considering the switch, discuss the requirements and the desire for the switch first to see if a switch is truly necessary.
Customers who have already implemented on PaaS CMS, will be able to migrate their data to SaaS CMS through Optimizely Graph. However, this will not migrate any .NET code or customization, as this will be more of a re-implementation exercise and there is no easy straightforward migration method.
What does this mean to PaaS customers?
We are not giving up on PaaS! PaaS and SaaS CMS are essentially the same product (same code base) with different options to meet the customer’s needs. They will live side-by-side with innovation coming to both products. PaaS and SaaS have unique value propositions and customers have different needs for their CMS and Optimizely will offer both options to meet those needs.
New Customers
Are you a new or soon to be an Optimizely Content Management System customer? Here is what you need to know:
What to expect?
A SaaS CMS instance, fully managed and automatically upgraded by Optimizely, with Graph and headless capabilities.
What's the pricing structure?
The basic structure is based on 2 primary metrics:
- # of named users
- # of content items
Additional options such as, environments, unlimited storage, and Graph languages support are available.
Please reach out to your onboarding manager, account executive, or customer success manager for details.
Stay informed, get inspired
Delve deeper into SaaS CMS
Additional Resources
Next Steps
Last updated: Aug 12, 2024