Building EPiServer Templates with MVC Razor Part 1: Page Templates
EPiServer 7 CMS provides full support for creating templates with MVC using the Razor and Web Forms view engines. This is a step by step how-to guide to help you get started creating EPiServer Page Templates and Block Templates using MVC with the Razor view engine. Part 1 of this series describes how to create Page Templates and Part 2 describes how to build Block Templates.
Prerequisites
This blog entry assumes you have a basic understanding of EPiServer 7 CMS from a user and developer point of view and are familiar the Microsoft MVC Razor implementation. For more details on using EPiServer, see EPiServer WebHelp. For more details on Microsoft MVC, see the following articles:
To complete this example, you will need to install EPiServer 7 CMS, prerequisites, and a supported version of Visual Studio with the EPiServer 7 CMS Visual Studio Integration Extension as described in the documentation section of EPiServer World.
Create a New EPiServer Project
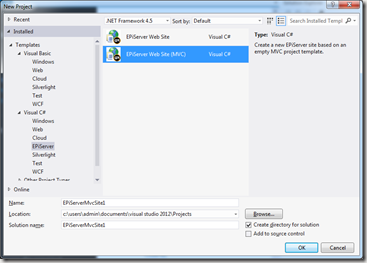
The first step is to create a new EPiServer web site project in Visual Studio using the EPiServer project template.
- File > New Project… > Installed > Templates > Visual C# > EPiServer > EPiServer Web Site (MVC)
The EPiServer Deployment Center executes Windows PowerShell Scripts that perform the following:
- Creates the Visual Studio project
- Copies in the necessary EPiServer binaries
- Sets up the configuration files
- Creates the EPiServer content database
- Sets up IIS Express to host the web site
Create the Standard Page Model / Page Type
Next, we need to create a Model which defines the properties and contains content for pages of the StandardPage Page Type. In EPiServer, a Page Type defines the properties for a specific type of page. In this case, the Page Type is assuming the role of the Model.
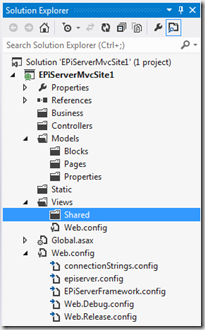
- Models > Pages > Add > New Item... > Installed > Visual C# > EPiServer > Page Type > StandardPage.cs
- Uncomment the MainBody property
using System;
using System.ComponentModel.DataAnnotations;
using EPiServer.Core;
using EPiServer.DataAbstraction;
using EPiServer.DataAnnotations;
using EPiServer.SpecializedProperties;
namespace EPiServerMvcSite1.Models.Pages
{
[ContentType(DisplayName = "StandardPage", GUID = "36186065-ebac-404b-96b7-6db10849a98a", Description = "")]
public class StandardPage : PageData
{
[CultureSpecific]
[Editable(true)]
[Display(
Name = "Main body",
Description = "The main body will be shown in the main content area of the page, using the XHTML-editor you can insert for example text, images and tables.",
GroupName = SystemTabNames.Content,
Order = 1)]
public virtual XhtmlString MainBody { get; set; }
}
}
Create the Standard Page Controller
The Controller receives the request for a page from the browser, retrieves the Model (content) for the requested page and passes the Model to the View via an action method for rendering to the browser. EPiServer invokes different controller classes (and different action methods within them) depending on the Page Type of the requested page and the incoming URL.
- Controllers > Add > New Item… > Installed > Visual C# > EPiServer > Page Controller (MVC) > StandardContoller.cs
- Resolve StandardPage using <ProjectName>.Models.Pages
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using EPiServer;
using EPiServer.Core;
using EPiServer.Framework.DataAnnotations;
using EPiServer.Web.Mvc;
using EPiServerMvcSite1.Models.Pages;
namespace EPiServerMvcSite1.Controllers
{
public class StandardController : PageController<StandardPage>
{
public ActionResult Index(StandardPage currentPage)
{
/* Implementation of action. You can create your own view model class that you pass to the view or
* you can pass the page type for simpler templates */
return View(currentPage);
}
}
}
Note that PageController<StandardPage> instructs EPiServer to invoke this controller for pages of the StandardPage Page Type.
Create the Standard Page View
A View renders the content in the Model that is passed to it by the Controller.
- Create a Standard folder in Views
- Views > Standard > Add > New Item… > Installed > Visual C# > EPiServer > Page Partial View (MVC Razor) > Index.cshtml
- Update the @model statement to: <ProjectName>.Models.Pages.StandardPage.
Note that the @model statement gives you strongly typed access to the Model.
Helper Methods
The Html.PropertyFor() helper method renders a property and is analogous to the EPiServer:Property control in Web Forms. EPiServer provides a number of helper methods for rendering content which are described in the EPiServer SDK.
Create the Home Page
- Build & run the project
- Navigate to http://localhost:<port>/EPiServer/CMS
- Login with an account that is a local Administrator
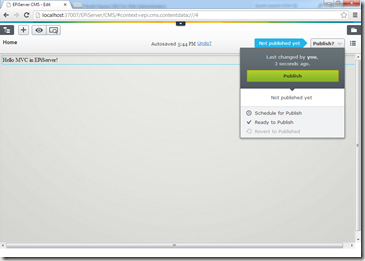
- Create the Home page using the StandardPage Page Type
- Add text to the Main Body property
- Publish and view the page
Wire Up the Sample Layout
A layout in MVC is analogous to a Master Page in web forms. A layout can contain Sections that are analogous to ContentPlaceHolders and a View can have Section Overrides that are analogous to Content controls.
- Copy the Content folder(contains Site.css) from the supporting files to the root of project
- Copy Views/Shared/_Layout.cshtml to Views/Shared
- Copy Views/_ViewStart.cshtml to Views
- Refresh the browser
_Layout.cshtml
@using EPiServer.Web.Mvc.Html
@using EPiServer.Core
<!DOCTYPE html>
<html lang="@Html.ViewContext.RequestContext.RouteData.Values["lang"]">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="generator" content="EPiServer CMS Falcon" />
<meta name="description" content="" />
<meta name="keywords" content=""/>
<title>EPiServer MVC Razor Example</title>
<link rel="stylesheet" href="@Href(Url.Content("~/Content/Site.css"))" media="all"/>
</head>
<body>
<header>
<h1>EPiServer MVC Razor Example</h1>
<section>
</section>
<nav id="topnavigation">
@RenderSection("TopNav", required:false)
</nav>
</header>
<section id="main">
<nav id="subnavigation">
</nav>
<section id="content">
@RenderBody()
</section>
</section>
<footer class="mainfooter">
<p>© Copyright @DateTime.Now.Year - EPiServer, Inc.</p>
</footer>
</body>
</html>
_ViewStart.cshtml
This file is used to declare common properties that your Views use. It instructs which layout to use to render the page.
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Supporting Files
The file below includes the CSS and layout files referenced in this guide.
Stay tuned for Part 2 of this series where we will build a Block Template to enable editors to create blocks of content that can be reused across pages, sites, and channels.





Very helpful! Looking forward to part 2.
Great tutorial! As Trevor above writes, looking forward to part 2
Just what I wanted, thanks. Re-iterating what's been said before, looking forward to part 2
I agree! Very good tutorial, and looking forward to part 2. I have one small suggestion, and that is that you add the link to the tutorial files in the "Wire Up the Sample Layout"-paragraph. I tried to find the files (for example site.css) in the existing folder structure, as I thought the support files might be part of the default installation files. So it took me some time to realise they were to be found later down the page. But other than that it was great. :=)
Joe,
Good post. After created all stuffs in my project, I'm able to configure my pages on Edit mode but I'm not able to see my pages in the view mode. I have to implement more some thing else ?
Is there any full tutorial which starts from installing episerver commerce and creating mvc site ?
Hi,
I tried this tutorial today. Very useful and clean. Thank you.