Headless Edit Mode – A non-scary way of working with “pure content”
Although headless Content Management Systems have been around for a number of years, many solutions focus purely on how content is retrieved, and leave content creators and editors with difficult to use, unintuitive editorial interfaces.
Content Cloud is often used as a headless or hybrid CMS, and we receive a lot of feedback on extending upon our capability to best support these use cases. From the extended RESTful APIs in CMS12 to our upcoming support for GraphQL (keep an eye out for this blog in the upcoming weeks!), we are continuously improving the ways in which content can be consumed.

However, this blog post wants to focus not on the delivery, but the creation of content.
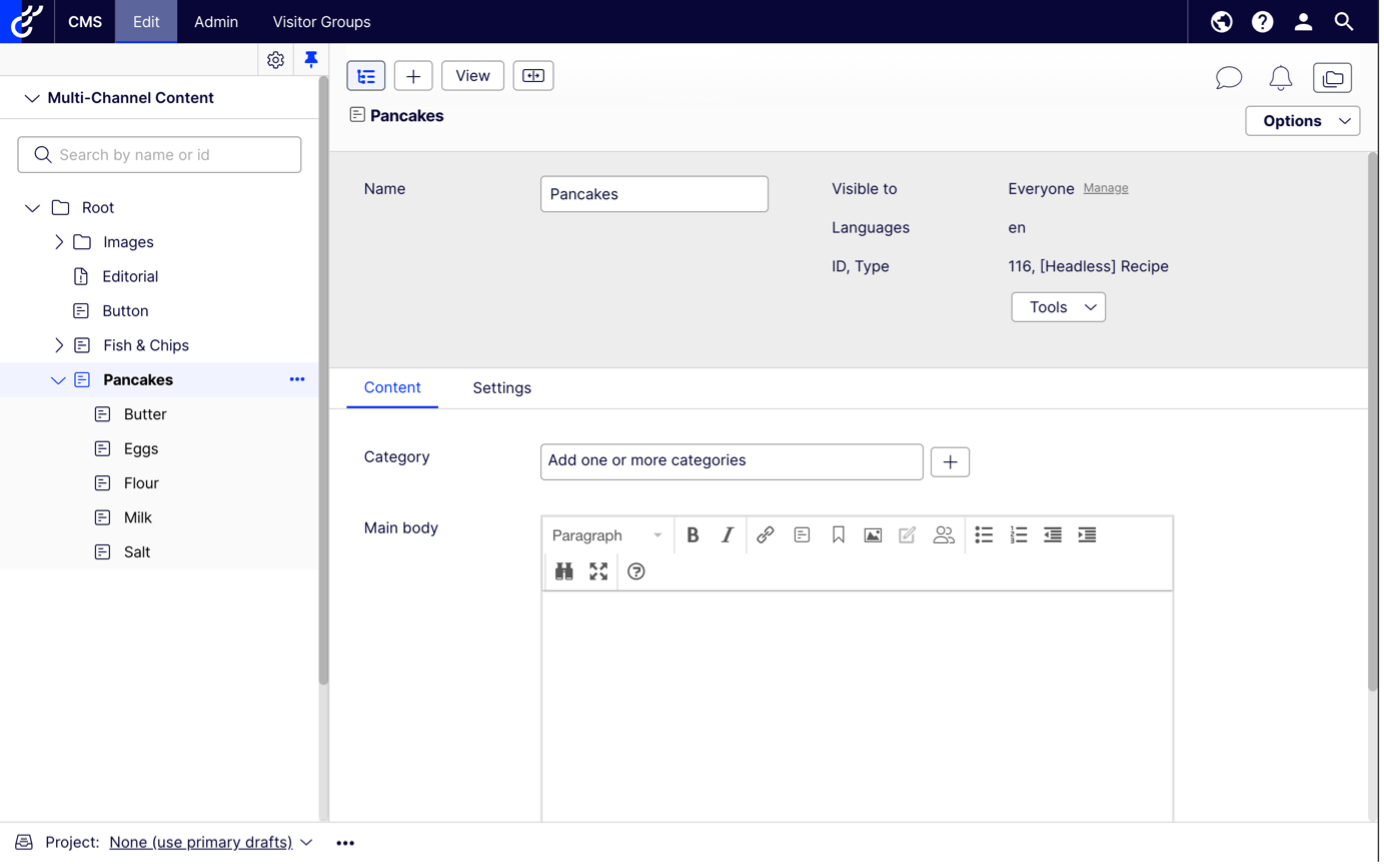
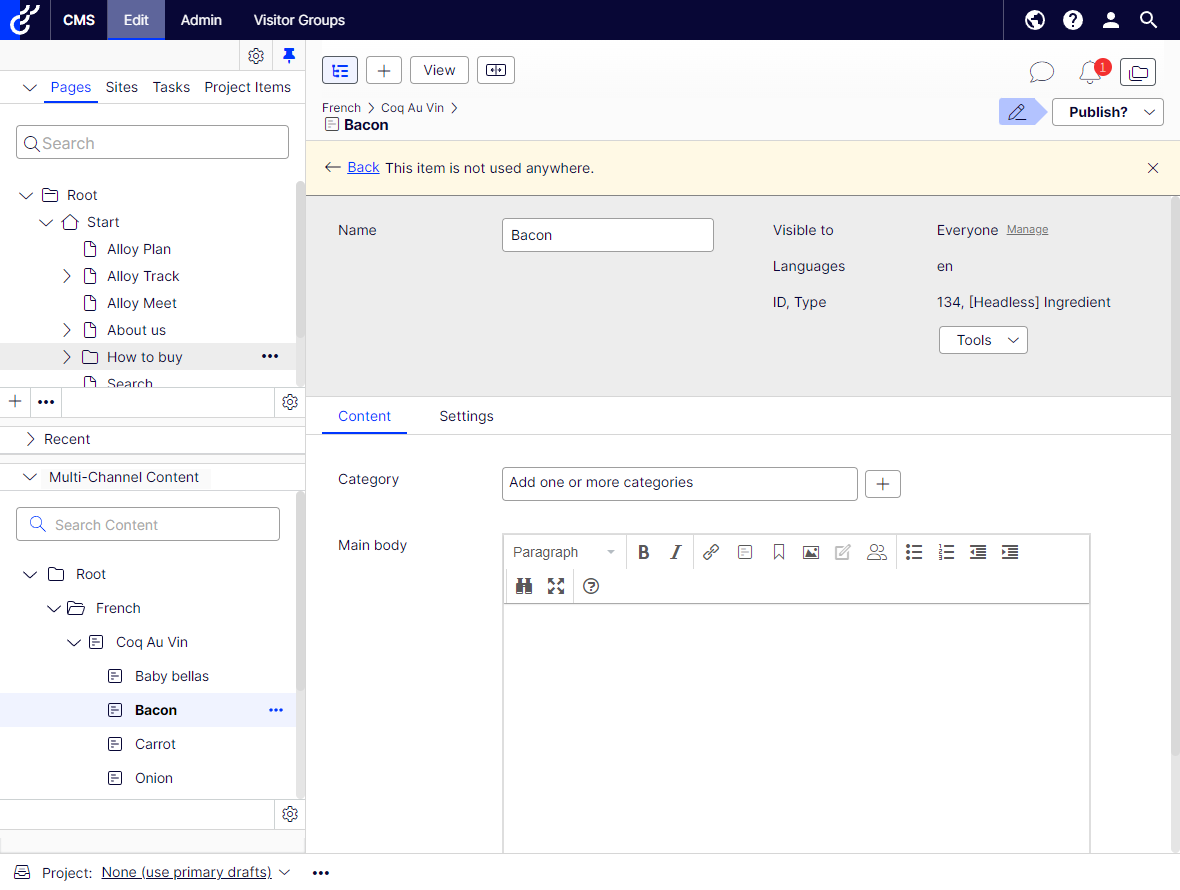
To support (and differentiate) headless and hybrid content creation in the UI, the editing UI got a new friend: the Multi-Channel Content gadget.
It extends some of the already familiar Navigation view (Pages, Sites, Tasks, Project items) and Assets view (Blocks, Media) functionalities to headless content, making it easy for editors to learn how to use.

In the Multi-Channel Content tree:
- Users can create blocks and folders directly from Root
- Users can create blocks under blocks
- Content types for a block can now be defined in Admin mode too (this is a new addition that is now available in non-headless mode too!)
- Blocks can be created under a folder, similarly to how it works in the Blocks gadget
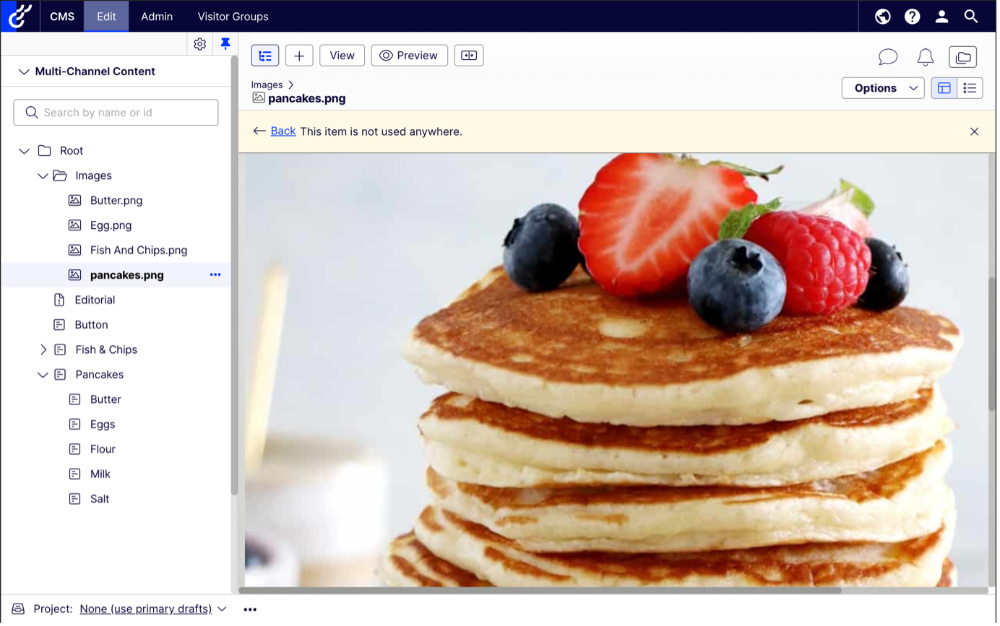
- Images can be uploaded to folders only

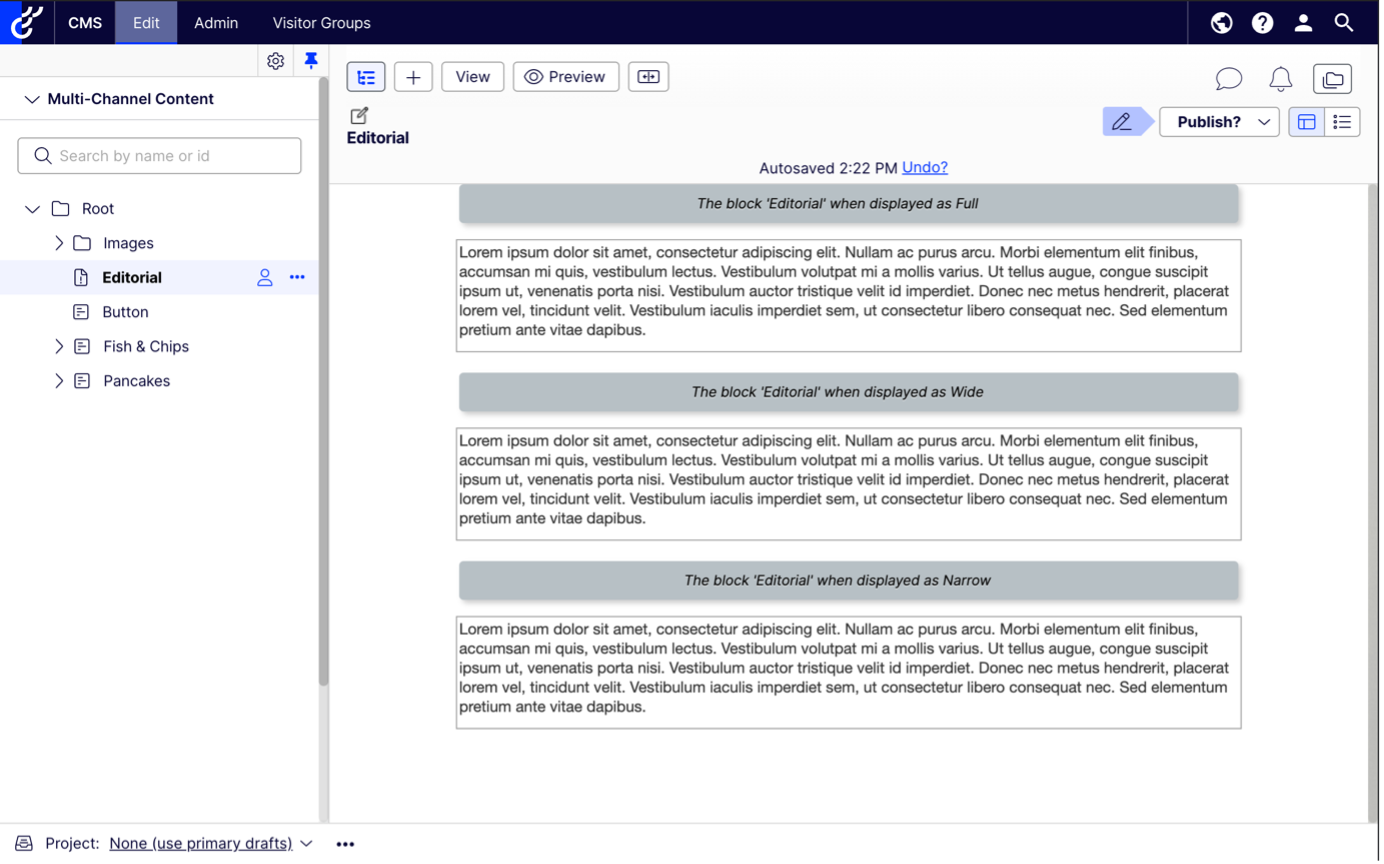
Headless contents (i.e. contents in the Multi-Channel Content tree) behave similarly to all other content types and respect most functionalities related to a content, such as approval flows, access rights, languages, or personalization. The Multi-Channel Content tree should operate similarly to a Page tree when a content’s status changes, or language is missing.
The only notable difference is the lack of drag and drop functionality - we are making some improvements to our tech stack that will make it available further down the line.
This looks great! How can I actually access it?
I’m glad you asked!
There are two ways to access the Multi-Channel Content gadget – in headless-only mode and in hybrid mode.
Headless-only mode
Headless-only mode can be configured by developers. When enabled, the Multi-Channel Content gadget appears and hides the Navigation view (Pages, Sites, Tasks, Project Items) and the Assets view (Blocks, Media). Only headless content can be created, with no access to page-specific editing functionality. Preview might be available, depending on the content type and its rendering.

To enable headless-only mode, HeadlessModeOptions.HeadlessModeEnabled needs to be set to true. It can be configured programmatically or using appSettings.json.
Hybrid mode
Even if headless-only mode is disabled, editors still can access the Multi-Channel Content tree gadget by adding to the left-hand navigation pane, along with the Page navigation tree.

In this view, editors can have access to both the Page tree and the Multi-Channel Content tree in the same view, leveraging the capabilities of both.

For further information on how to enable Headless Edit mode, please visit Enabling Headless Content Mode
For a user guide on the same, see Headless mode: editing multi-channel content in Optimizely
We are actively looking at expanding the functionalities mentioned above. Please get in touch if you’d like to be involved in testing or reviewing any prototypes, or tell us about your use cases so we can take them into consideration.
As always, we are very interested in your feedback!
CMS Product team

Comments