Introducing: Episerver PDF Preview add-on
The Episerver PDF Preview is the latest add-on that allows editors to preview PDF documents in edit view.
This add-on is based on PDF.js version 2.0.943.
Intergration with your current system
In the PdfPreview package, there is a class named PdfFile which handles uploaded files with the .pdf extension.
1. The system does not have a model for handling PDF files
If the system does not have a model for handling PDF files, the default PdfFile model provided by the package is used. Editors can now preview PDF files in edit view without any extra steps.
2. The system already has a model for handling PDF files
By default, the ContentMediaResolver class from Episerver CMS Core gets the first matching media implementation type registered for an extension. If there is an existing type registered for “pdf”, the PdfFile media implementation in the Episerver package is used, but in this case the existing type should be chosen.
To change this default behavior, a media resolver class named PdfContentMediaResolver is used to ignore the PdfFile type in the Episerver package and thus, the existing registered media type is the candidate.
PdfContentMediaResolver inherits ContentMediaResolver and overrides the Type GetFirstMatching(string extension) method to handle the business logic above.
To turn on the PDF preview, the PDF media model must implement the IPdfFile interface. For example:
[ContentType(DisplayName = "PdfFile", GUID = "…", Description = "")]
[MediaDescriptor(ExtensionString = "pdf")]
public class PdfFile : MediaData, IPdfFile
{
}Note:
PdfContentMediaResolver will ignore the PdfFile type in the Episerver package when system has another type registered for “pdf”, no matter it is created before or after install package. If it is created after install package, AppPool restart is required to reflect the changes.
Demo:
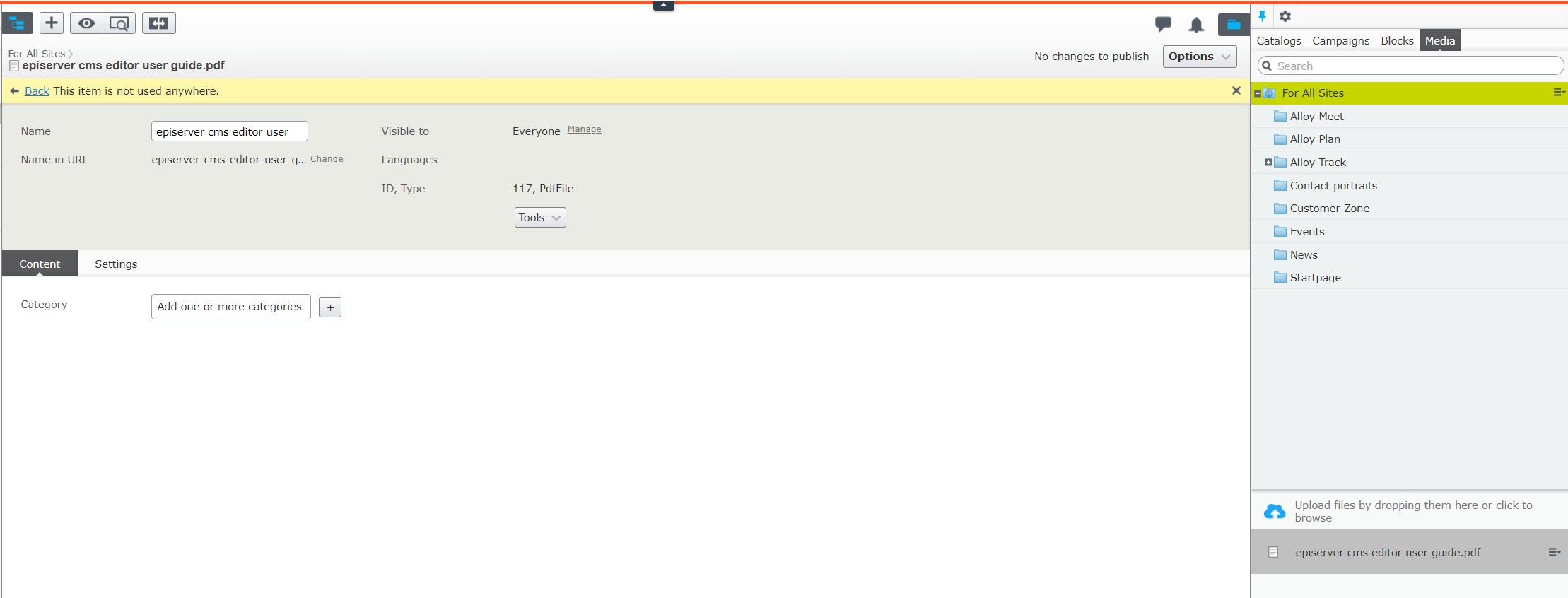
- Before:

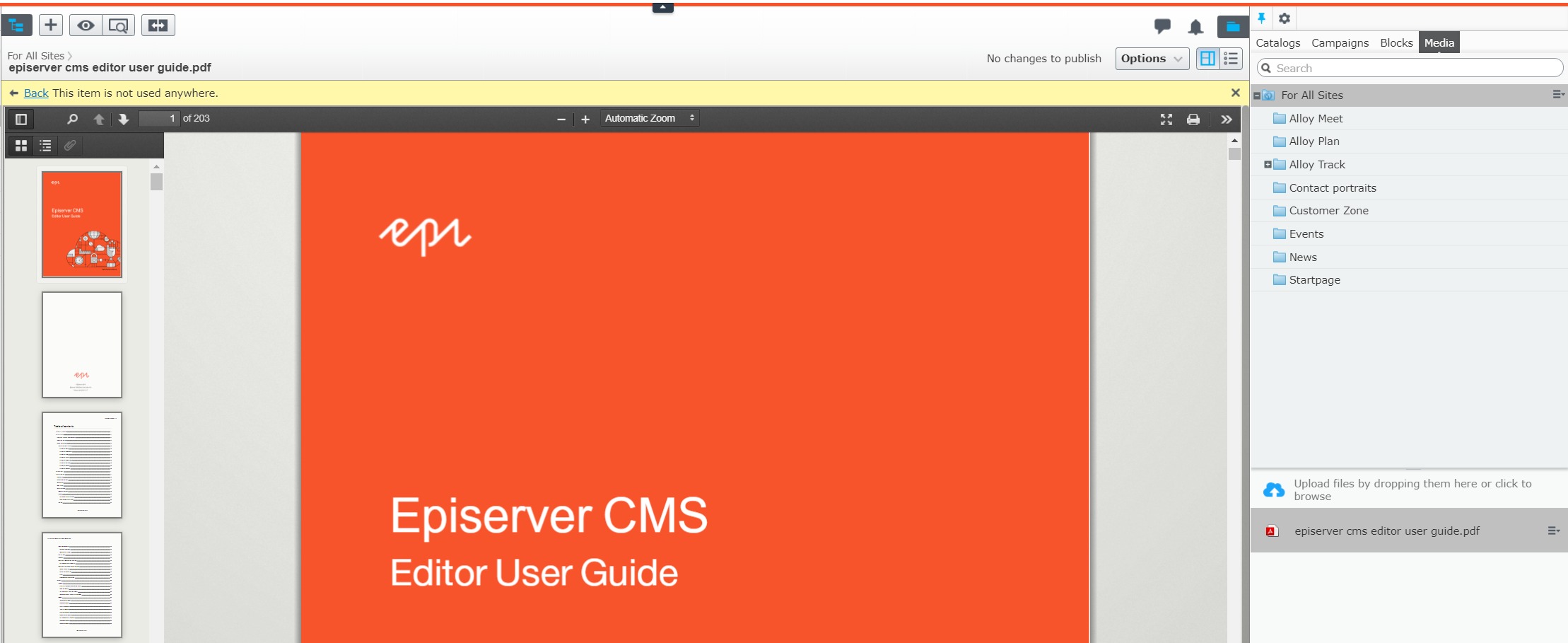
- After:


Comments